Manga Studio EX4 Speed Lines TutorialПродолжаем разговор! ^_^ Теперь хочу научить вас еще нескольким полезностям в программе, которые могут вам пригодиться.
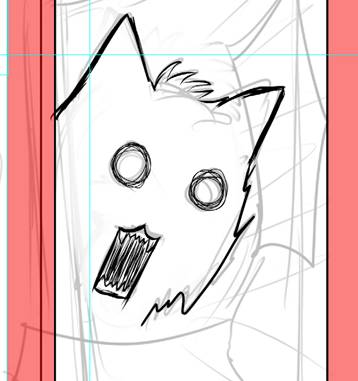
Итак, поработаем теперь над третьим фреймом. Киса не на шутку чего то испугалась, поэтому здесь используем прием смазывания движения. У меня ну очень мало опыта пользования этим тулом поэтому просто покажу что это такое и что им можно сделать…
 читать дальше
читать дальше
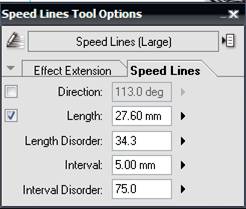
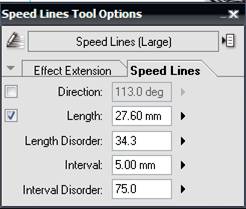
Инструмнетом Pen я обвела фрейм. Теперь на панель инструментов выбираю тул Speed Lines. Появляется вот такое окошко. Посмотрим на первую вкладку здесь у нас изображено каким образом мы будем выделять редактируемую область рисунка (круглой кистью, квадратной, прямоугольником, лассо или же свободным лассо) – которая будет искажаться по направлению линии, и если установлен градус (direction) во второй вкладке то лини будут идти только в одном направлении. Параметр Size показывает толщину линий искажения. Вторая вкладка Direction –направление искажение в градусах, Length – длина линий искажения, Length Disorder – разница между длинами линий искажения, Interval – не совсем понятно что от делает… вроде изменяет расстояние между линиями, Interval Disorder - делает интервалы между линиями разной длинны, чем больше показатель тем сильнее разнятся расстояния. Что от типа того. Конечно, удобнее всего самим покрутить настройки и посмотреть что получится.


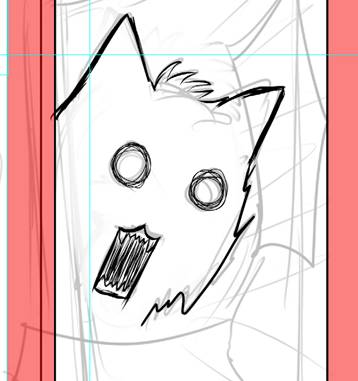
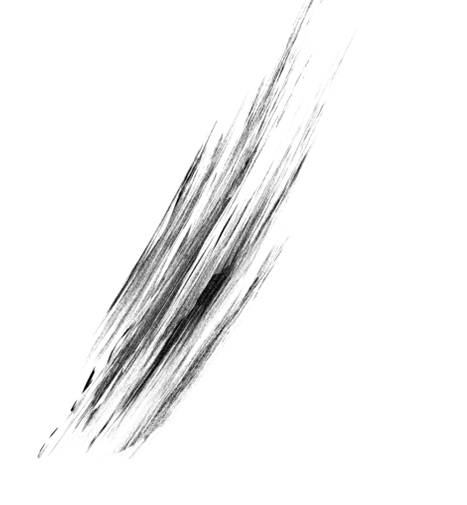
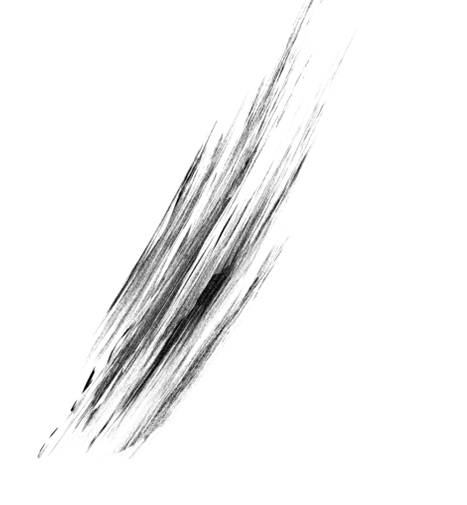
Я копировала слой чтобы оставить главный контур нетронутым. А на копии применила смазывание и во что получилось…. Страаааашно ппц! XDDDD

И вот так вот выглядит размытый кусок черного пятна этим тулом. При желании, интересной идеи и умении можно создать и что то интересненькое, не так ли?... Ну, тут надо больше практики! Так что дерзайте!

И покажу еще один инструмент Speed Lines. Когда нам не нужно размывать картинку, а просто добавить линии на задний фон и тп. Используем инструмент Speed Lines, который находится на напели рисования во вкладке Draw.
ВАЖНО! – При создании спидлайнс не спешите кликать на значок! Сначала создайте новый слой иначе линии создадутся на слое с уже готовым рисунком или скринтоном что не очень удобно.

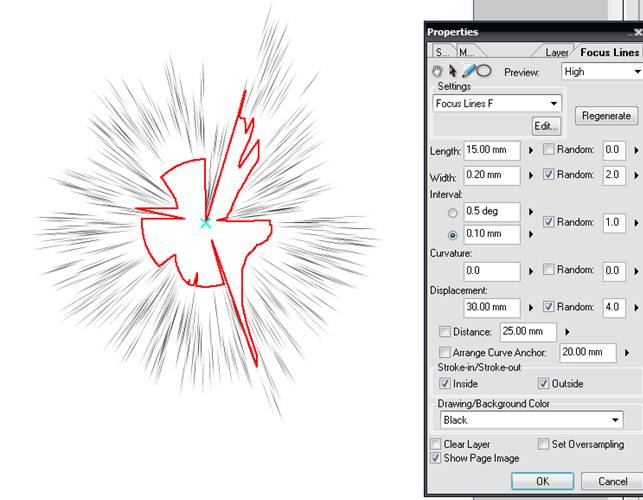
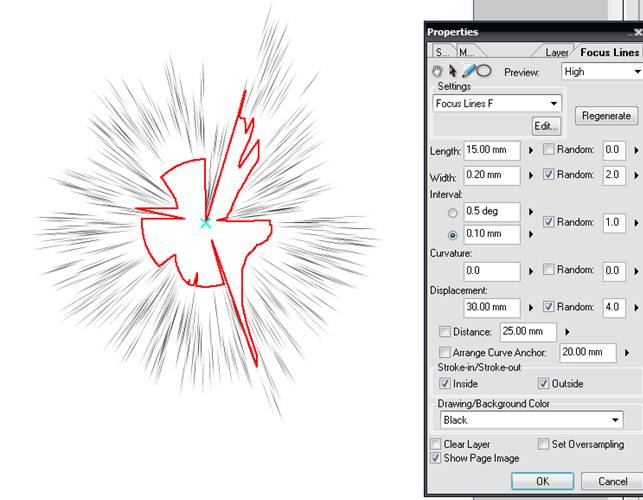
Нажимаем на нее и появляется панел настроек для этого исструмента. Что же тут етсь….

Settings – набор стандартных настроек линий, можно выбрать уже который, подкорректировать его и использовать, а можно создать полностью свои спидлайнс и сохранить настройку при жедании.
Lines – количество линий
Length – длина линий
Width – толщина линий
Angle – угол наклона линий
Curvature – дугообразное искажение
Distance – расстояние между линиями
Displacement – беспорядочное размещение линий вдоль (по направлению)… ил как то так…
Drawing-Background color – выбираем цвет линий.
Испробуйте настройки сами чтобы лучше понять каждый параметр.
Теперь хочу обратить внимание на 3 значка вверху окна.
1ый – Рука (Hand) двигает лист
2ой – Движение (Move) двигает центр спидлайнс ( центр обозначен крестиком)
3ий - Move Drawing Position – искажает форму линий… на рисунке по красной линии которую я нарисовала исказились спидлайнс.

Похожие настройки имеет круговая спидлайнс (находится правее от значка спидлайнс)

Этот тутор конечно неахти, но надеюсь был для вас полезным! Следующий туториал сделаю по перспективе!